At a recent Society of Biblical Literature conference session in Atlanta, my friend Tim talked about our present age in terms of a proliferation of media. This term, ‘proliferation,’ struck me as a wonderful expression of creativity and emergence. At a simplistic level, all I mean here by proliferation is a rapid expansion. Yet, this process of expansion carries a notion of explosion and dissemination at a rate that makes it impossible to keep up with traditional demands for classification and categorization. In the first few paragraphs of Bennington and Massumi’s English translation of Lyotard’s The Postmodern Condition, we find mention of proliferation and technologies (p. 4):

Though Marshall McLuhan doesn’t use the term ‘proliferation’ explicitly in either Gutenberg Galaxy or Understanding Media, Taylor and Harris note in Critical Theories of Mass Media: Then and Now that ‘a proliferation of new media’ threatening the dominance of print sits right at the junction between these two major works of McLuhan’s.

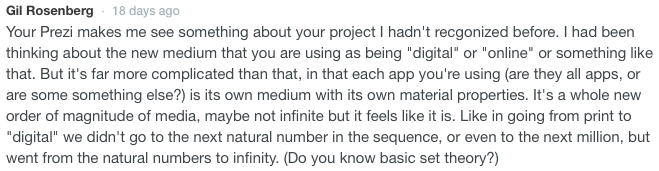
Fifty years later, I am still working with the cultural ramifications of ‘the point at which the lineal-visual hegemony of print technology begins to unravel in the face of a proliferation of new media’ (Taylor and Harris, Critical Theories of Mass Media, 92, emphasis added). Taylor and Harris also note the ways in which McLuhan’s writing in Understanding Media attempts to perform the characteristics of the new media he explores, eschewing what they call a ‘scholarly proliferation of detail and citation.’ This is precisely the approach I have taken in the material media that make up a proximate bible. In fact, in one of the comments on this post, my friend and colleague Gil Rosenberg described the proliferation of media in this project wonderfully, saying:

I can feel the threat that this proliferation of media might pose to an academy and a biblical society that have constructed an identity out of the desire and acumen for consolidation toward an original thesis, comprehensive encyclopedias, and the pursuit of an original manuscript. Perhaps we can find some ways to translate these demands for consolidation into the constantly emerging landscape that is this particular new media age?
This a proximate bible project is far from a proliferation on the scale of google or facebook, but there are several possible interfaces with the conversations and communities that compose this work and even more tools involved in the facilitation of these interfaces. Below, I will try to provide a map, or some maps, to encourage exploration. This Prezi offers a graphical and spatial map of the interfaces and tools that shape the landscape of a proximate bible.
This map is a snapshot in time of the landscape, which may change and evolve as new tools become available and needed. I chose Prezi as a mapping tool here because it illustrates a balance of the pathfinding and the exploration possible in new media translations of maps.
composing for web, not print (postach.io and Evernote)
The primary interface with a proximate bible for most people will be the web space a proximate bible. The team at postach.io has provided a wonderful public web interface for those of us who love to write and compose in Evernote. I have used Evernote for years as an artifact and note aggregator across devices. The mobile sensibilities of Evernote and the sparse formatting demands were what initially drew me to the tool. As I have continued to use Evernote, the interplay of fragment, collection, and search in the interface has become a material media translation for me of the literary montage methodology in Walter Benjamin’s Arcades Project.

I have linked an Evernote notebook to aproximatebible.postach.io through pistach.io’s core Evernote integration. So, anytime I add the tag ‘published’ to a note in this notebook, the Evernote sync process triggers a translation of this note into a web page on the a proximate bible site.
I have written about my discomfort with this ‘published’ tag convention in Published?. Early versions of this integration allowed users to choose their own tag to signal postach.io to translate a note to the web space. If I could choose a tag now, I would use “translate.”
Because I am composing for a web medium and not print, I compose posts with markdown, a basic syntax for formatting text that is easy to read and can be readily translated into HTML. This Evernote - postach.io integration enacts a material media translation of my curated posts from Evernote markdown to HTML in a themed web space. Though my Evernote notebook is private, all changes I make to any posts tagged as published are translated to the public web space on postach.io the next time Evernote syncs.
In the course of writing this, I realized that it would be meaningful to indicate both a release date for each post and its most recent update date. I have changed the curated by date in post headings to be the created date from Evernote and I added a most recent update date in parentheses. The curated date indicates when the note was first created in Evernote, not when it was first translated to postach.io.
making conversation (disqus and Quip)
Perhaps the most significant interface for a proximate bible has been the integration of the disqus conversation engine into the postach.io space. One of the main reasons I chose a web based medium for this project, rather than print, was to explore the asynchronous conversation and engagement possibilities with my intellectual community, both internal to the project and beyond. Disqus provides a widely used online discussion framework that is designed to integrate well with other web tools and spaces. The postach.io - disqus integration embeds a conversation space at the bottom of each post, with a disqus thread dedicated to each a proximate bible entry. In this disqus space, people can engage and interact with me, the project, and with each other through questions and comments and sharing resources. The questions and ideas offered in this discussion become a part of the space that is the post and thus, they become a part of the project. Disqus offers a public and participatory interface for a proximate bible and has proven a wonderfully rich space for engagement and encounter, thanks mostly to my generous, curious and creative intellectual community.
One interesting design note regarding this disqus integration is the decision to locate these discussion threads at the bottom of the page. This is a widely used format for discussion on web artifacts in many other tools (e.g. blogs, news sites, etc.) and it facilitates an ease of technological integration. Yet, we can see the palimpsestuous echoes of print footnotes in this interface design. At the bottom of the page, after the ‘body’ of the work, we find the indications of our conversation partners.
I can’t decide if these ‘footer’ conversation spaces are a media translation of footnotes or endnotes, or a mashup of the two? Footnotes, as a print interface, are dictated by the material size of a print page, whereas endnotes are shaped by the transitions in or completion of a particular content unit. Since we still call these web reading interfaces, ‘pages,’ (a cultural palimpsest of its own) it isn’t hard to imagine the spaces and interactions at the bottom of the page as under foot. Yet, the material limits of a web page do not dictate the footer interface as the page dimensions do in print. Undoubtedly, there are material limits to the design and shape of a web page, but most often, it is a transition in a content unit (e.g. the end of my writing in a post) that signals the foot of the page on the web. Further, the larger project of a proximate bible has several ‘pages’ of content with notes and conversation at the bottom of each page, not simply at the end of the project, wherever that may be. Perhaps, these footer disqus conversations are most like a translation of chapter endnotes in a print codex. All that said, I look forward to digital dissertation projects that use technologies translating manuscript marginalia more than print footnotes, such as medium and genius. Medium brings us one of the most inspiring new ways of imagining collaborative reading interface beyond print.
See notes afoot for more of my reflections on footnotes as an interface.
My initial hope was to have this disqus space provide a place for my dissertation committee to regularly participate in the project by critically engaging my curation and writing, while also contributing to the community dialog that ensued. Many factors, including the publicness of this space and the unfamiliar timeline of participating in smaller bits along the way, have limited my engagement with my committee in the postach.io/disqus interface of a proximate bible.
As a way to practice a kind of material media translation and to create a more familiar and private interface for my committee and me to have conversation around the quality and content of the project, I built a small python application to translate postach.io posts into Quip documents. Quip is a mobile-centric collaborative authoring tool that allows invited accounts to co-author documents and have conversations in the margins.
I’ll be releasing a post soon that goes into more detail about this translation application and what it has taught me about material media translation.
Quip offers another interface for a proximate bible, but a private one in this case. Comments, conversations, and changes my committee and I make in Quip do not automatically sync to Evernote or postach.io, so they are only available to the four of us. Yet, I have no doubt that the things I discuss with my committee in Quip will lead to revisions, additions, and new conversations in the postach.io interface. With the addition of Quip, we can now see that each entry I compose in this dissertation has a minimum of three material versions (Evernote, postach.io, and Quip), each constructing a different reading interface.
One of the advantages of Quip over the disqus interface, related to my reflections above on footnotes, is Quip’s marginalia model of comments and conversation.
making space (GitHub and Python)
Crafting the material spaces of a proximate bible has as much to do with the meaning of this project as does the content of the conversation. Medium matters. As I have highlighted elsewhere, postach.io offers an integration with github that allows me to customize the interface of a proximate bible to fit the theoretical reflections of this project and the needs of my reading community. Git is a revision control system that allows developers to write code collaboratively, to test and discuss code before making it live, and to track changes and history throughout the project life cycle. GitHub is one of many hosting services for git projects that makes it easy to collaborate and share code with people all over the world. Git is the primary tool I use to make and track changes to a proximate bible interfaces, but GitHub offers a public interface for this code and the history of my changes. I began with a copy of an existing postach.io theme called gridley and built from there. You can see this code and its history in my GitHub repository for this site theme.
I will also be using GitHub to provide a public interface for the python modules I build to manage the posatch.io to Quip translation and the proxinity bible interface.
translating bibliography (Twitter and Zotero)
As I discuss in my reflections on bibliography in curating the conversation, there are two main interfaces for resource aggregation beyond the linking done within the entries in a proximate bible. Zotero is an open source bibliographic management tool that allows me to collect and organize artifacts (books, articles, web pages, links, etc.) related to this project. The Zotero collection for a proximate bible is publicly available for browsing and searching, but I have retained the exclusive rights to add to the collection. Though the tool can do more, my use of this Zotero public interface provides a fairly straightforward material media translation of a print bibliography with the added advantages of tagging and search.
If others have suggestions for items to be added to this collection or simply want to share artifacts or resources related to the conversations of a proximate bible, anyone can use twitter hashtags, my second channel for resource aggregation. Any tweets with #aproximatebible or #aproxibib are aggregated in the a proximate bible twitter search. This twitter channel has been an important interface for a proximate bible, performing the values of collaboration, conversation, and a more radical material media translation of bibliography. You can get a flavor for this aggregation in the embedded twitter search below.
Until very recently, I was using rebelmouse to provide this community sourced tagged aggregation space using more channels than just twitter. Recently, rebelmouse has ended support for twitter hashtag sources except for Enterprise customers, which is cost prohibitive for this project. I will continue to look for a free or low cost option for multi-source media aggregation, but for now, twitter’s enhanced search API offers the necessary functionality.
channels (Twitter, Facebook, email, RSS)
One of the advantages of composing for the web is the ability to tap into the communication streams people use regularly to stimulate engagement with the project. Every time I release a new entry to a proximate bible, I push a notification to Facebook and Twitter. For people who use RSS to manage feeds from sites that they monitor, my postach.io site provides a feed URL in the top right corner. Recently, I have added an email subscription option as well, since email is still the most organized and prevalent communication stream used by many in the academy. All of these channels offer interfaces with a proximate bible that shape the spaces and conversations that make this project what it is.
Perhaps this map I have just detailed represents a proliferation of interfaces characteristic of our present new media age. Hopefully this challenges our tendencies toward consolidation, while providing many surfaces of contact with the community of conversation that is a proximate bible.